Code Liên Hệ Trượt Dưới Trang Web
code liên hệ trượt dưới chân trang web Đoạn code này do mình viewsourse lấy bên tenten.vn rất thích hợp dùng cho các website bán hàng ...
 |
| code liên hệ trượt dưới chân trang web |
Có thể giúp gia tăng tỉ lệ gọi điện đặt hàng, thích hợp với các web đang triển khai các chiến dịch chạy Google Adwords, Click to web với Facebook Ads có thể sẽ gia tăng tỉ lệ chuyển đổi hơn.
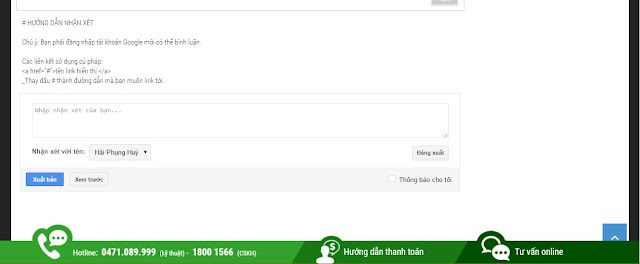
Tiện ích liên hệ trượt dưới chân trang web chia làm 3 phần gồm:
- Thông tin hotline
- Thông tin thanh toán
- Chát, Tư vấn online
I. Hướng dẫn chèn code cho blogger
Chèn code HTML sau, trên thẻ đóng </body>
1. Code HTML cho phần liên hệ
<div class="bottom_support" style="z-index:999px;"> <div class="wrap_bottom"> <div class="hotline_bottom"> <span class="ico"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOfW4mdZgZjEBrJVTMtgQsULudhPHsyvKhZalx9e_y0b_4vCYoy6udjxYeyb2UbNOHIb2wlIS9wwvXPa0Tlwo6_E-dete-54RaeVSGU8R4BM-FLuZ7U36tDPB1QpsI4AktQVoBD88p1PM/s1600/bottom_support_ico_phone.png"/></span> <div class="txt">Hotline: <strong>0932.913.631</strong> <span>(kỹ thuật)</span> - <strong>0932.913.631</strong> <span>(CSKH)</span></div> </div> <div class="guide_payment"> <a target="_blank" href="#"> <span class="ico"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyHCWfzlXVg3RVtKC-EUy_IG3oiHM6UwQhZJEPDbodb2CM_iYLYkUtCrjlU5DK2dCB-GU5KjqcnFhx0-IOs_d2HrxbEQ67aWhhsy8LBPCetLQsP4BPOIeqYk9uSKN-VbYp3VWm2jdhMKQ/s1600/bottom_support_ico_guidepayment.png"/></span> <span class="txt">Hướng dẫn thanh toán</span> </a> </div> <div class="advisory_online"> <a target="_blank" href="#"> <span class="ico"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3KvfuhgiLRnb_jK2JRUalyCPVFQ_gDPPBvNATimVbeQ9H7x_4G0_gs5W2TNz9xZjfXXh-v8i-wbFc_KiYJe1G0mGTDyiG_-SWfeJFDLo2_7xcjuZP3LuY0BIeZfRyeUXcCryouT6tegE/s1600/bottom_support_ico_advisoryonline.png"/></span> <span class="txt">Tư vấn online</span> </a> </div> </div> </div>
2. Code CSS cho phần liên hệ
Code này chuẩn Responsive nên bạn hoàn toàn có thể yên tâm, hiển thị tốt cho đầy đủ các thiết bị khác nhau.
Chèn code css sau, trên thẻ đóng ]]></b:skin>
/* contact toilaquantri.com start */.bottom_support{height:45px;width:100%;position:fixed;bottom:0;background:#32a22d;font-family:'Roboto Condensed', sans-serif;color:#fff;line-height:45px;z-index:9999}
.bottom_support a{font-family:'Roboto Condensed', sans-serif;color:#fff;line-height:45px;font-size:18px}
.wrap_bottom{max-width:1380px;margin:0 auto}
.bottom_support .hotline_bottom{background:#32a22d;width:40%;float:left;font-size:16px;margin-left:5%;position:relative}
.bottom_support .hotline_bottom .ico{width:16%;position:absolute;bottom:0}
.bottom_support .hotline_bottom .txt{margin-left:16%}
.bottom_support .hotline_bottom .ico img{max-width:100%}
.bottom_support .hotline_bottom strong{font-weight:bold;font-size:19px}
.bottom_support .hotline_bottom span{font-size:13px}
.bottom_support .guide_payment{background:linear-gradient(-60deg, #177814 90%, #32a22d 50%) no-repeat;width:25%;float:left;position:relative}
.bottom_support .guide_payment .ico{width:20%;position:absolute;bottom:-25%;left:15%}
.bottom_support .guide_payment .ico img{max-width:100%}
.bottom_support .guide_payment .txt{margin-left:35%}
.bottom_support .advisory_online{background:linear-gradient(-60deg, #014f01 90%, #177814 50%) no-repeat;width:30%;float:left;position:relative}
.bottom_support .advisory_online .ico{width:20%;position:absolute;bottom:-10%;left:15%}
.bottom_support .advisory_online .ico img{max-width:100%;float:left;margin-top:-20px}
.bottom_support .advisory_online .txt{margin-left:35%}
@media screen and (max-width:1200px){.bottom_support .hotline_bottom{width:45%}
.bottom_support .hotline_bottom .ico{width:12%}
.bottom_support .hotline_bottom .txt{margin-left:12%}
.bottom_support .guide_payment{width:25%}
.bottom_support .guide_payment .ico{bottom:-15%}
.bottom_support .advisory_online{width:25%}
.bottom_support .advisory_online .ico{bottom:0}
}
@media screen and (max-width:1000px){.bottom_support{height:40px;line-height:40px}
.bottom_support a{font-size:17px;line-height:40px}
.bottom_support .hotline_bottom{margin-left:2%;width:48%}
.bottom_support .guide_payment .ico{bottom:0;left:7%}
.bottom_support .guide_payment .txt{margin-left:27%}
.bottom_support .advisory_online .ico{bottom:10%;left:10%}
.bottom_support .advisory_online .txt{margin-left:30%}
}
@media screen and (max-width:820px){.bottom_support{height:30px;line-height:30px}
.bottom_support a{font-size:15px;line-height:30px}
.bottom_support .hotline_bottom{font-size:15px}
.bottom_support .hotline_bottom strong{font-size:18px}
.bottom_support .hotline_bottom span{font-size:12px}
}
@media screen and (max-width:720px){.bottom_support a,.bottom_support .hotline_bottom{font-size:13px}
.bottom_support .hotline_bottom strong{font-size:15px}
}
@media screen and (max-width:620px){.bottom_support{height:25px;line-height:25px}
.bottom_support a{font-size:11px;line-height:25px}
.bottom_support .hotline_bottom{margin-left:0;width:50%;font-size:11px}
.bottom_support .hotline_bottom strong{font-size:15px}
.bottom_support .hotline_bottom span{font-size:11px}
}
@media screen and (max-width:560px){.bottom_support{height:20px;line-height:20px}
.bottom_support img{display:none}
.bottom_support a{font-size:10px;line-height:20px}
.bottom_support .hotline_bottom,.bottom_support .hotline_bottom span{font-size:10px}
.bottom_support .hotline_bottom strong{font-size:13px}
.bottom_support .hotline_bottom .txt{margin-left:1%}
.bottom_support .guide_payment .txt,.bottom_support .advisory_online .txt{margin-left:15%}}
@media screen and (max-width:440px){.bottom_support .hotline_bottom{width:55%}
.bottom_support .guide_payment{width:27%}
.bottom_support .advisory_online{width:18%}}
@media screen and (max-width:400px){.bottom_support a,.bottom_support .hotline_bottom,.bottom_support .hotline_bottom span{font-size:9px}
.bottom_support .hotline_bottom strong{font-size:12px}}
@media screen and (max-width:340px){.bottom_support a,.bottom_support .hotline_bottom,.bottom_support .hotline_bottom span{font-size:8px}
}
Bạn có thể backup các hình ảnh bên dưới lại đề phòng bị hỏng link, mình đã down và up nó lên blogger nên các bạn cũng có thể yên tâm
II. Đối với Wordpress
Bạn chèn đoạn code sau vào bất kì thành phần nào của blog, thường là các tiện ích ở Footer
<style type='text/css'>
.bottom_support{height:45px;width:100%;position:fixed;bottom:0;background:#32a22d;font-family:'Roboto Condensed', sans-serif;color:#fff;line-height:45px;z-index:9999}
.bottom_support a{font-family:'Roboto Condensed', sans-serif;color:#fff;line-height:45px;font-size:18px}
.wrap_bottom{max-width:1380px;margin:0 auto}
.bottom_support .hotline_bottom{background:#32a22d;width:40%;float:left;font-size:16px;margin-left:5%;position:relative}
.bottom_support .hotline_bottom .ico{width:16%;position:absolute;bottom:0}
.bottom_support .hotline_bottom .txt{margin-left:16%}
.bottom_support .hotline_bottom .ico img{max-width:100%}
.bottom_support .hotline_bottom strong{font-weight:bold;font-size:19px}
.bottom_support .hotline_bottom span{font-size:13px}
.bottom_support .guide_payment{background:linear-gradient(-60deg, #177814 90%, #32a22d 50%) no-repeat;width:25%;float:left;position:relative}
.bottom_support .guide_payment .ico{width:20%;position:absolute;bottom:-25%;left:15%}
.bottom_support .guide_payment .ico img{max-width:100%}
.bottom_support .guide_payment .txt{margin-left:35%}
.bottom_support .advisory_online{background:linear-gradient(-60deg, #014f01 90%, #177814 50%) no-repeat;width:30%;float:left;position:relative}
.bottom_support .advisory_online .ico{width:20%;position:absolute;bottom:-10%;left:15%}
.bottom_support .advisory_online .ico img{max-width:100%;float:left;margin-top:-20px}
.bottom_support .advisory_online .txt{margin-left:35%}
@media screen and (max-width:1200px){.bottom_support .hotline_bottom{width:45%}
.bottom_support .hotline_bottom .ico{width:12%}
.bottom_support .hotline_bottom .txt{margin-left:12%}
.bottom_support .guide_payment{width:25%}
.bottom_support .guide_payment .ico{bottom:-15%}
.bottom_support .advisory_online{width:25%}
.bottom_support .advisory_online .ico{bottom:0}
}
@media screen and (max-width:1000px){.bottom_support{height:40px;line-height:40px}
.bottom_support a{font-size:17px;line-height:40px}
.bottom_support .hotline_bottom{margin-left:2%;width:48%}
.bottom_support .guide_payment .ico{bottom:0;left:7%}
.bottom_support .guide_payment .txt{margin-left:27%}
.bottom_support .advisory_online .ico{bottom:10%;left:10%}
.bottom_support .advisory_online .txt{margin-left:30%}
}
@media screen and (max-width:820px){.bottom_support{height:30px;line-height:30px}
.bottom_support a{font-size:15px;line-height:30px}
.bottom_support .hotline_bottom{font-size:15px}
.bottom_support .hotline_bottom strong{font-size:18px}
.bottom_support .hotline_bottom span{font-size:12px}
}
@media screen and (max-width:720px){.bottom_support a,.bottom_support .hotline_bottom{font-size:13px}
.bottom_support .hotline_bottom strong{font-size:15px}
}
@media screen and (max-width:620px){.bottom_support{height:25px;line-height:25px}
.bottom_support a{font-size:11px;line-height:25px}
.bottom_support .hotline_bottom{margin-left:0;width:50%;font-size:11px}
.bottom_support .hotline_bottom strong{font-size:15px}
.bottom_support .hotline_bottom span{font-size:11px}
}
@media screen and (max-width:560px){.bottom_support{height:20px;line-height:20px}
.bottom_support img{display:none}
.bottom_support a{font-size:10px;line-height:20px}
.bottom_support .hotline_bottom,.bottom_support .hotline_bottom span{font-size:10px}
.bottom_support .hotline_bottom strong{font-size:13px}
.bottom_support .hotline_bottom .txt{margin-left:1%}
.bottom_support .guide_payment .txt,.bottom_support .advisory_online .txt{margin-left:15%}}
@media screen and (max-width:440px){.bottom_support .hotline_bottom{width:55%}
.bottom_support .guide_payment{width:27%}
.bottom_support .advisory_online{width:18%}}
@media screen and (max-width:400px){.bottom_support a,.bottom_support .hotline_bottom,.bottom_support .hotline_bottom span{font-size:9px}
.bottom_support .hotline_bottom strong{font-size:12px}}
@media screen and (max-width:340px){.bottom_support a,.bottom_support .hotline_bottom,.bottom_support .hotline_bottom span{font-size:8px}}
<style>
<div class="bottom_support" style="z-index:999px;">
<div class="wrap_bottom">
<div class="hotline_bottom">
<span class="ico"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOfW4mdZgZjEBrJVTMtgQsULudhPHsyvKhZalx9e_y0b_4vCYoy6udjxYeyb2UbNOHIb2wlIS9wwvXPa0Tlwo6_E-dete-54RaeVSGU8R4BM-FLuZ7U36tDPB1QpsI4AktQVoBD88p1PM/s1600/bottom_support_ico_phone.png"/></span>
<div class="txt">Hotline: <strong>0932.913.631</strong> <span>(kỹ thuật)</span> - <strong>0932.913.631</strong> <span>(CSKH)</span></div>
</div>
<div class="guide_payment">
<a target="_blank" href="#">
<span class="ico"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyHCWfzlXVg3RVtKC-EUy_IG3oiHM6UwQhZJEPDbodb2CM_iYLYkUtCrjlU5DK2dCB-GU5KjqcnFhx0-IOs_d2HrxbEQ67aWhhsy8LBPCetLQsP4BPOIeqYk9uSKN-VbYp3VWm2jdhMKQ/s1600/bottom_support_ico_guidepayment.png"/></span>
<span class="txt">Hướng dẫn thanh toán</span>
</a>
</div>
<div class="advisory_online">
<a target="_blank" href="#">
<span class="ico"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3KvfuhgiLRnb_jK2JRUalyCPVFQ_gDPPBvNATimVbeQ9H7x_4G0_gs5W2TNz9xZjfXXh-v8i-wbFc_KiYJe1G0mGTDyiG_-SWfeJFDLo2_7xcjuZP3LuY0BIeZfRyeUXcCryouT6tegE/s1600/bottom_support_ico_advisoryonline.png"/></span>
<span class="txt">Tư vấn online</span>
</a>
</div>
</div>
</div>



- Nguồn : toilaquantri.com
Code Liên Hệ Trượt Dưới Trang Web
 Reviewed by Kul Tricker
on
18:24:00
Rating:
Reviewed by Kul Tricker
on
18:24:00
Rating:
 Reviewed by Kul Tricker
on
18:24:00
Rating:
Reviewed by Kul Tricker
on
18:24:00
Rating:














Không có nhận xét nào: